@Alan Edward Klein Can I try?  I will try not to use jargon too much.
I will try not to use jargon too much.
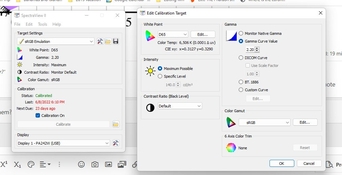
When you calibrate your monitor, you are adjusting its output to a known standard (sRGB, AdobeRGB, DCI-P3, etc). They are also called "color spaces". But hardware always has limitations, this is why monitor specs can say "98% of AdobeRGB", for example. sRGB is the smallest colorspace that most monitors can actually display, that's why it's popular.
Then you have your photo. It is just a bunch of RGB values for every pixel. These values are coordinates in a 3-dimenstional color space, and can be only interpreted correctly if the color space is known. So a color space profile can be added to a JPEG file. If it's missing, most systems will assume sRGB.
What happens if you want to display an sRGB image on a calibrated AdobeRGB monitor? This is where color management kicks in. All modern operating systems and applications are color managed. This means that they will do the mapping of sRGB values into AdobeRGB automatically. AdobeRGB is a superset of sRGB, so every sRGB pixel will be shown correctly.
What happens if you want to display an AdobeRGB image on a calibrated AdobeRGB monitor? Well, obviously you will see the correct color.
But what happens if an AdobeRGB image is shown on a sRGB monitor? In this case some values will have to be clipped, because AdobeRGB is wider than sRGB. You can simulate this effect with "Color proofing" feature in most editors.
This is why it makes sense to:
 I will try not to use jargon too much.
I will try not to use jargon too much.When you calibrate your monitor, you are adjusting its output to a known standard (sRGB, AdobeRGB, DCI-P3, etc). They are also called "color spaces". But hardware always has limitations, this is why monitor specs can say "98% of AdobeRGB", for example. sRGB is the smallest colorspace that most monitors can actually display, that's why it's popular.
Then you have your photo. It is just a bunch of RGB values for every pixel. These values are coordinates in a 3-dimenstional color space, and can be only interpreted correctly if the color space is known. So a color space profile can be added to a JPEG file. If it's missing, most systems will assume sRGB.
What happens if you want to display an sRGB image on a calibrated AdobeRGB monitor? This is where color management kicks in. All modern operating systems and applications are color managed. This means that they will do the mapping of sRGB values into AdobeRGB automatically. AdobeRGB is a superset of sRGB, so every sRGB pixel will be shown correctly.
What happens if you want to display an AdobeRGB image on a calibrated AdobeRGB monitor? Well, obviously you will see the correct color.
But what happens if an AdobeRGB image is shown on a sRGB monitor? In this case some values will have to be clipped, because AdobeRGB is wider than sRGB. You can simulate this effect with "Color proofing" feature in most editors.
This is why it makes sense to:
- Calibrate your monitor to the widest gamut it supports, because it will allow you to see all images with smaller-or-equal color spaces without clipping.
- Use sRGB for your images if you want them to be shown correctly on everybody's monitor.
- Use a wider color space in your images for long term storage, because monitors of the future will likely support wider and wider color gamut.